Connecting couples.
(written by Benjamin Eder & Philipp Hauptmann)
The original idea
In the two weeks of the course, our team developed two bracelet prototypes which are supposed to help couples in a long-distance relationship. The basic idea came from an interview of our team member Shao. The question was: Did you ever had a hard situation in your life you had to overcome? 
As a result, Shao told us that he lived in a long-distance relationship and what helped him to overcome this situation. We took his experience and extracted important points. As a result we figured out that small attention gestures like a short message are important key elements. The fact that the partner is thinking about you is more satisfying than the actual content of the message itself. In a brainstorming round we figured out what we can do to strengthen this user experience. We came out with the idea of bracelets which can transfer visual and tactile feedback between each other. We chose the bracelet because it’s tight to the body and allows subtle interaction.
The story behind – and first decisions
Creating the story board, Shao had in mind, that the bracelet idea also seems to fit in the family context. His story introduces you to Xaver, Leni and their child Schorsch, which are apart a huge time of the day, because Xaver works in night shifts. The basic idea was, that everytime a family member touches the bracelet, all of the others receive visual feedback by their bracelet turning into the color of the sender. Now, when Xaver wants to show that he thinks about Schorsch, Leni receives a feedback, too. This is some kind of a conflicting user experience and results out of the mixture of the different contexts ‘belonging to a group’ and ‘intimate communication’. In order to create an unique user experience, we decided to focus on only one context. After discussing in our group and with the help of Martin’s feedback, we settled for the original context of a couple being apart.
Now, when Xaver wants to show that he thinks about Schorsch, Leni receives a feedback, too. This is some kind of a conflicting user experience and results out of the mixture of the different contexts ‘belonging to a group’ and ‘intimate communication’. In order to create an unique user experience, we decided to focus on only one context. After discussing in our group and with the help of Martin’s feedback, we settled for the original context of a couple being apart.
Basic elements
That means we’re gonna have only two bracelets, which represent the direct connection between the partners and aim to allow them emotional and physical closeness over spatial distance away. Touching your own bracelet to let your partner’s bracelet glow addresses the emotional side: the bracelet begins to fade and lights up and you know that your partner is thinking about you right now. To enhance the experienced closeness, we decided to add tactile interaction to feel your partners touches physically: stroke above your bracelet and it simulates the touch on the corresponding spot on your partner’s.
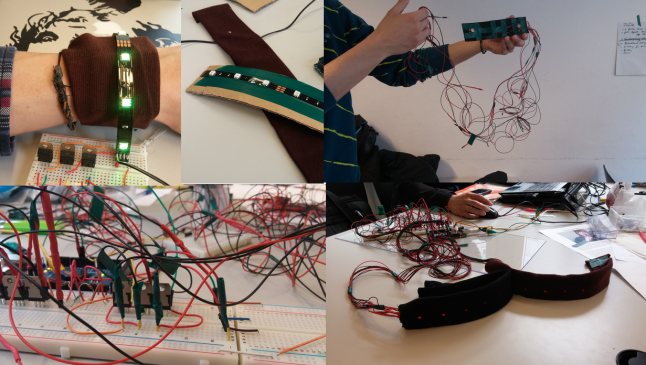
After working on the prototype for several days, we achieved every element we wanted to put in the product.
In general, Embracelet offers three modes to interact with your partner.
Mode 1:When one partner feels lonely he or she can tap on the bracelet and both bracelets glow with the sender’s color for a certain period of time. In addition the receiver’s bracelet vibrate on the same position of the sender’s tap. By simulating your partner stroking around your wrist tenderly, this shall strengthen the closeness to each other.
Mode 2: When the receiver taps on his bracelet shortly after it began to glow, both bracelets start vibrating and glowing. The new color differs from the sender’s and receiver’s color by being a mixture of both. This symbolizes the connection of the partners and both know that they are thinking of each other at the same time.
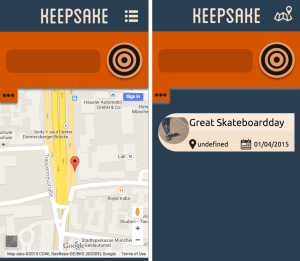
Mode 3: An additional feature is the white color of the bracelet’s LED. When you are getting regionally closer to your partner, Embracelet starts to glow in white, getting more and more intensive the closer you get to him. That expresses the increasing anticipation you feel when you finally meet your partner again.
Technical Details
For reasons of economy, we developed the pair of bracelets as a master/slave system. One bracelet sends touch gestures, the other one receives the corresponding feedback.
At the first glance, both bracelets look identical. Both have built-in LED Strips. But the difference between sender and receiver is on the inner side: while the sender needs touch sensors to compute the input, the receiver includes vibrating mini motor disks to simulate the partner’s contact. Both bracelets are controlled by / wired to one arduino mega board which manages the software. The final product acts both as a sender and receiver.